Last minute changes. A tiny stage you didn't expect. Trying to get updated info to everyone involved. Getting gigs just right is tough. After reaching out and surveying artists who play live music about the headaches they experience when planning performances, we delved into the underlying issues, and developed a tool to help organize and standardize show setups.
Soundcheck organizes and standardizes preparation for live music shows by setting expectations for gig night, and minimizing surprises. The straightforward UX and link-based collaboration features lower the barrier to entry for reluctant users, and makes it simple to share and receive up-to-date gig information.
For the final project of my program, I led a research team of people passionate about live music. Together, we honed in on a market segment and conceptualized features and design elements for a mobile platform that acts as a specialized tool to make gigs easier to coordinate.
Through several rounds of in-depth user interviews with music artists, venue managers, and promoters, we iterated our platform's UX, look and feel, and primary feature set with eyes toward releasing a private prototype. While the project is currently on hold, the team and I successfully verified the desireability of the product, built up a solid bedrock of user feedback, and developed a user experience that's useful and easy to use.
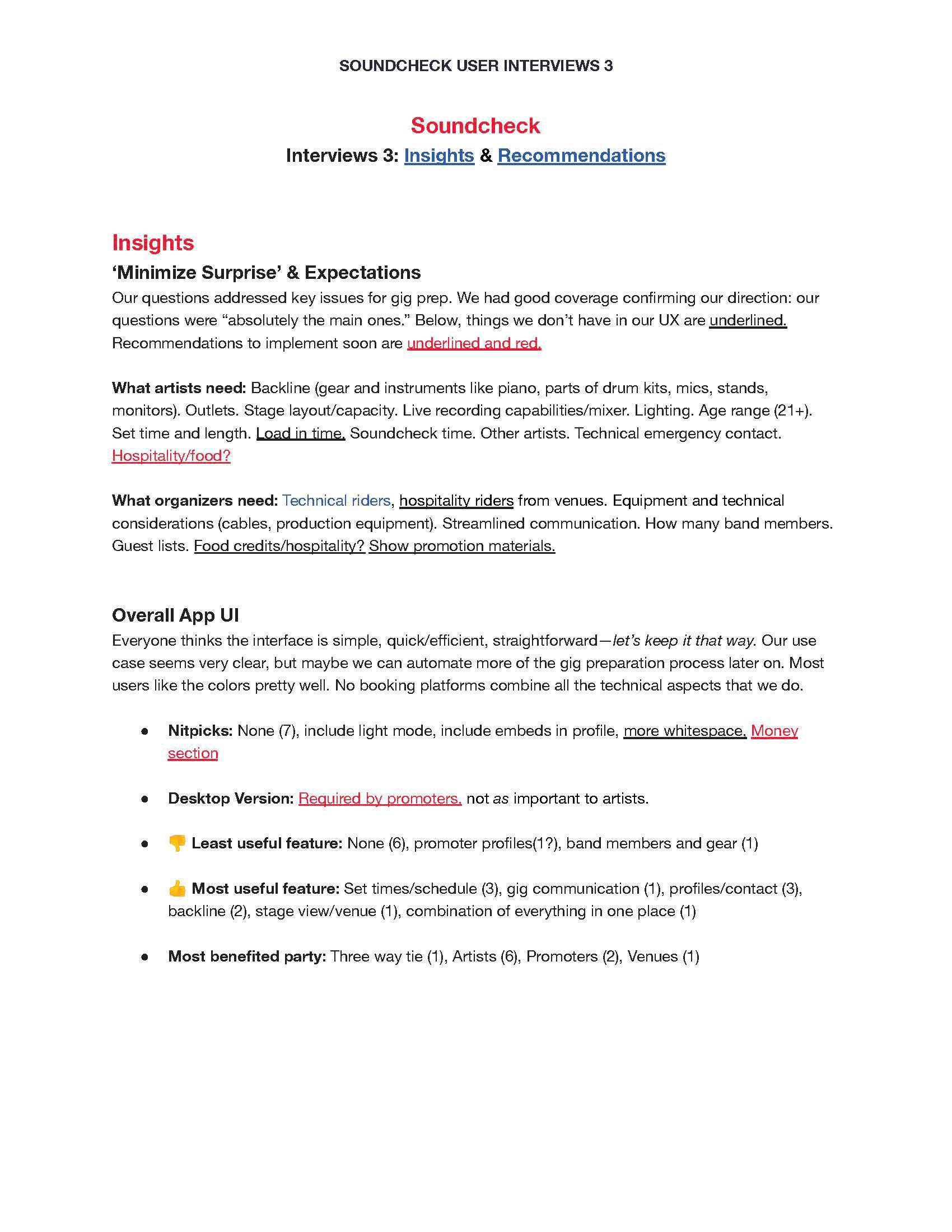
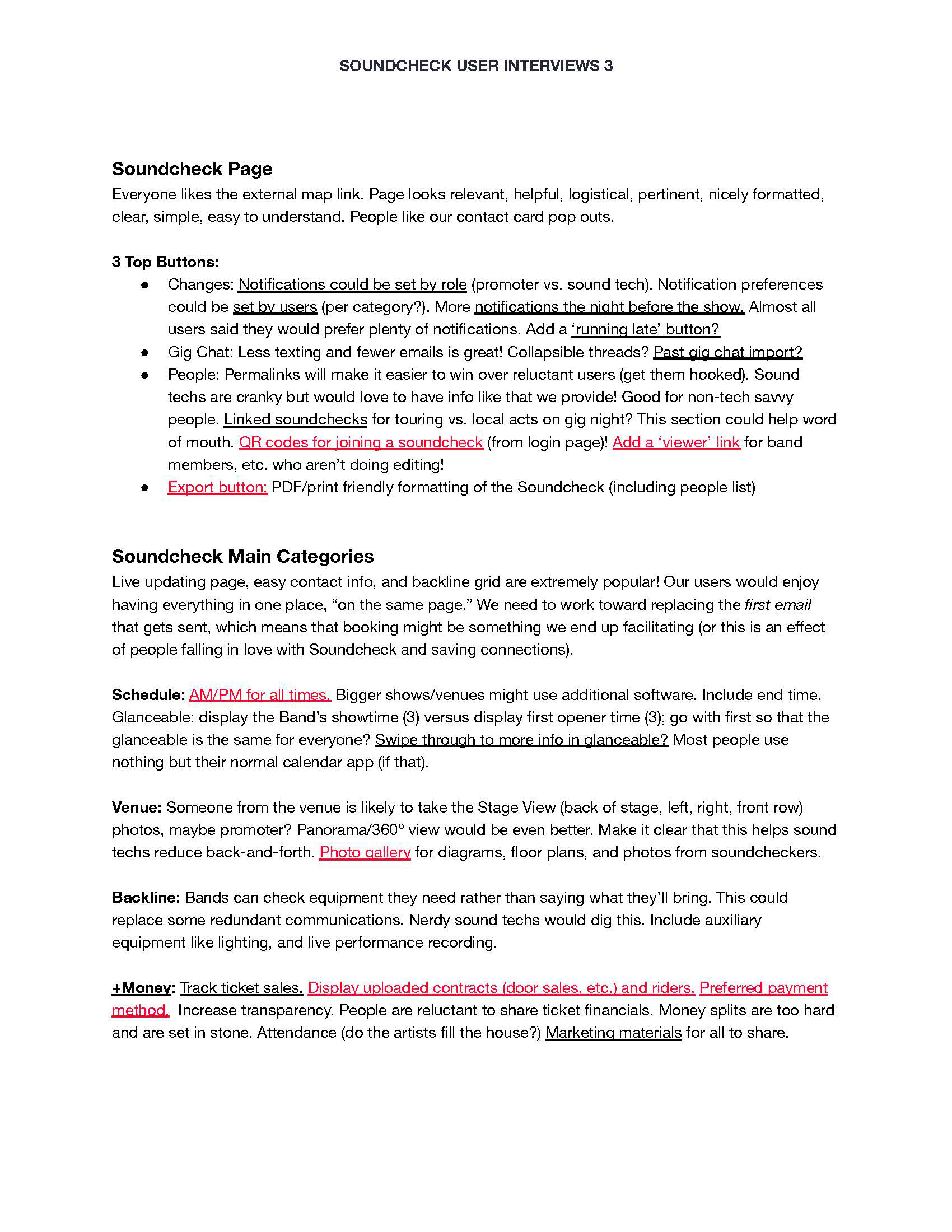
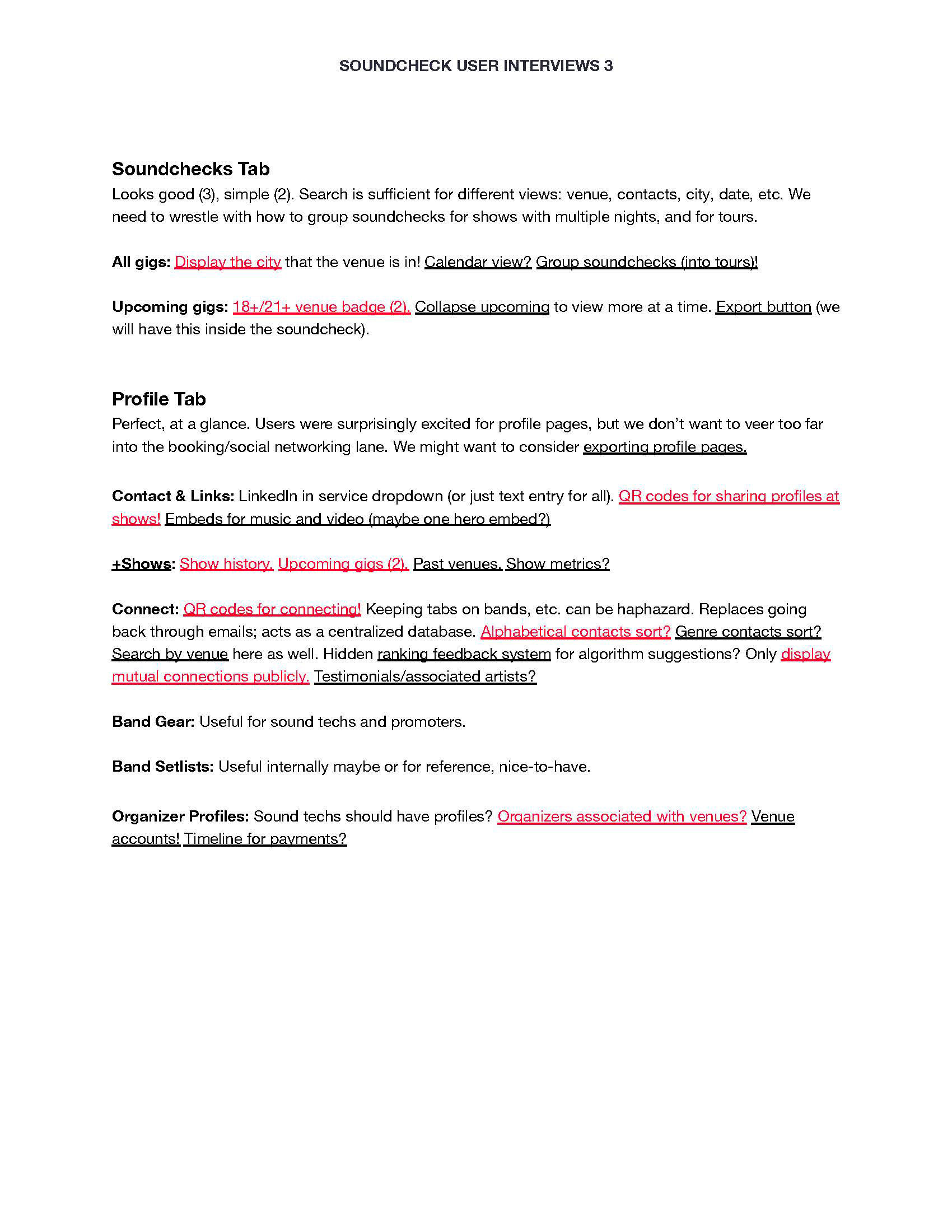
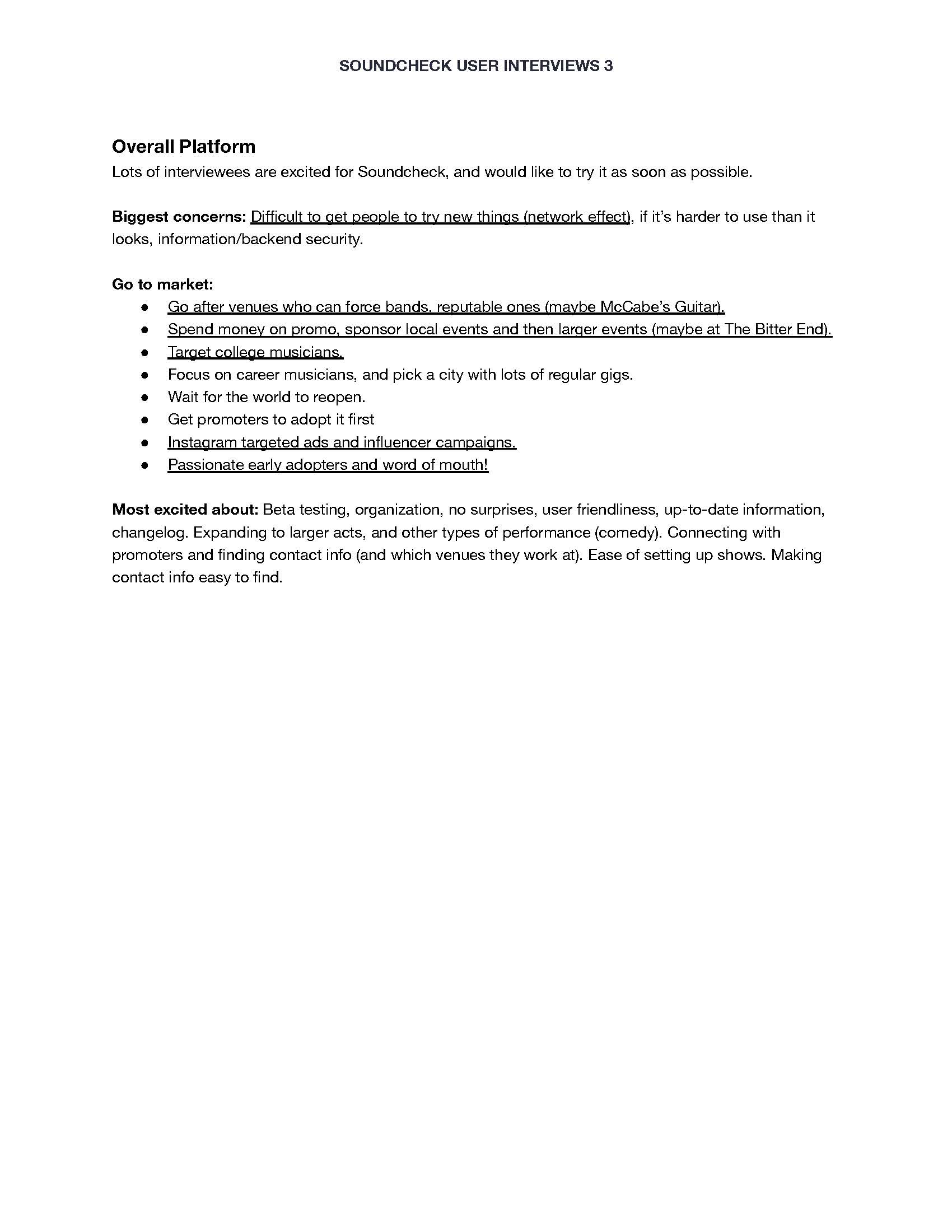
Interview Insights
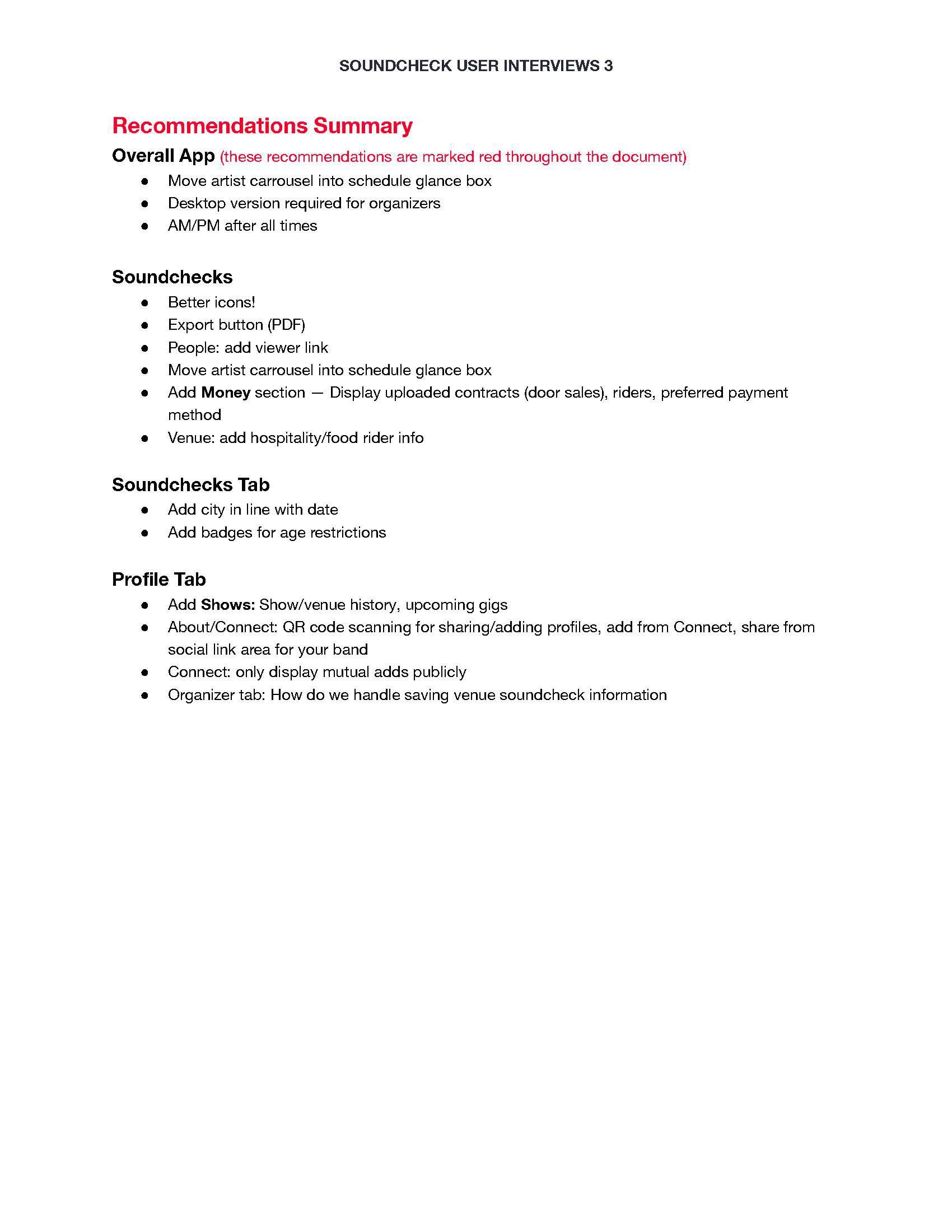
Following each round of user interviews, I collated response information and distilled our findings into actionable objectives.





Final Pitch Deck & Speaker's Notes
For the final deliverable of the semester, I distilled a 5-month process into 6 minutes.
For the final deliverable of the semester, I distilled a 5-month process into 6 minutes.
Whether it’s sending a dozen emails back and forth for one show, unclear technical capabilities making it hard to play, or getting surprised with last minute space limitations, everyone in live music has a horror story.
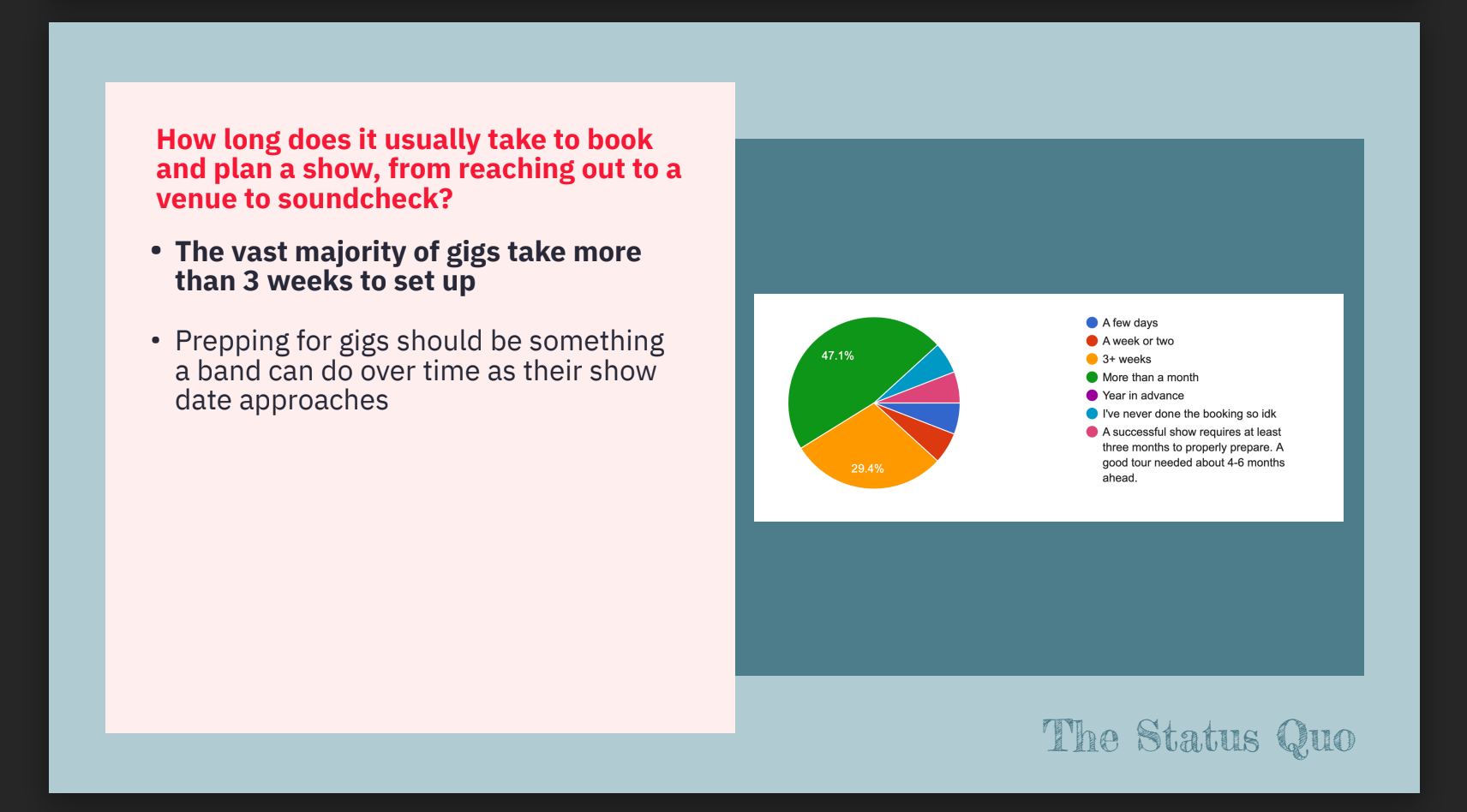
Through several rounds of user interviews with independent artists and organizers, we noticed that 3 categories of pain points came up time and time again:
Redundant and piecemeal communication,
technical disorganization and misunderstandings, and
unforeseen surprises on the night of the show.
No one likes to scroll through emails trying to find pertinent information, or copy and pasting the same text to multiple parties. Without a standard way to share backline and equipment details, it can be hard to set expectations—and finding out that something is wrong with little time before doors open is stressful and unnecessary.
Soundcheck is the only app that puts artists, organizers, and techs on the same page.
With our mobile web platform centered around streamlining shows,
“everyone can stay up to date” with schedule changes and find important contact information, and “everything is in one place,” from stage arrangement and backline, to contracts. We “minimize surprise” by making it easy to communicate expectations and collaborate with everyone involved in a shared Soundcheck.
“everyone can stay up to date” with schedule changes and find important contact information, and “everything is in one place,” from stage arrangement and backline, to contracts. We “minimize surprise” by making it easy to communicate expectations and collaborate with everyone involved in a shared Soundcheck.
Our interviewees loved the way our app is organized. Soundchecks are at the heart of that experience, putting important information at their fingertips and making sure all parties are in the loop. Let’s take a look at the communication features inside a Soundcheck.
Anywhere you’d expect to see a username, we put contact cards—press to expand cards, then tap to call, text, or view that person or group’s profile. We put rows of contacts in carousels to make it quick and engaging to find profiles and phone numbers.
The Changes button opens a log of updates made to the gig. Users can see who changed what, when, and can opt in to receive SMS notifications.
With Gig Chat, users can ask questions pertinent to the show, and one answer can inform everyone involved.
The People hub makes adding artists, promoters, bookers, sound techs, band mates, and more as simple as copying a unique link and sending it to them. They can make an account after they join the Soundcheck, or just use their link to access this one show.
Below the organizer carrousel are our 4 main categories:
Our interviewees are ecstatic about a shared Schedule that makes the plan for the night clear to everyone, and can be updated live as gig day draws nearer.
The Venue page features a photo-taking template that gives artists a sense of the space available for their setup, and lists important details like whether a venue is a dedicated performance space, and if there is an age minimum—no more surprises.
Artists love the idea of an up-to-date Backline page that they can peruse to make sure the venue has everything they need. They can also check items to let sound technicians know what to expect and prioritize, making setup easier for everyone.
The Money page allows bands to track their own ticket sales, and set a preferred payout method. Everyone can upload important riders and other paperwork to keep everything transparent.
Closing the soundcheck returns users to a top level Soundchecks view with upcoming shows expanded at the top, and previous shows listed below. Users can view the glanceable schedule and scroll through organizer contact cards without entering a full Soundcheck.
The second tab of the app is for Profiles. Users can share their social media and music platform handles, display their upcoming and past shows, and connect with other artists or organizers by visiting their profiles from a Soundcheck, or their unique profile URL. Artists can curate a catalogue of their gear and organize setlists, and Organizers can store venue information for future Soundchecks.
As Soundcheck grows, we can start to cater toward more established touring bands and larger concerts.
There is also the potential to expand to live entertainment more generally, including comedy sets and conferences—"anywhere you might find a 1/4 inch cable!"
The indie music lovers we have in mind represent just a fraction of the total revenue of the music event industry. Indie streaming only amounts to about 2 billion dollars worldwide, which is still higher than indie music event revenue. That said, we’re passionate about making indie gigs go more smoothly, and live music revenues in general are expected to grow significantly in the next few years.
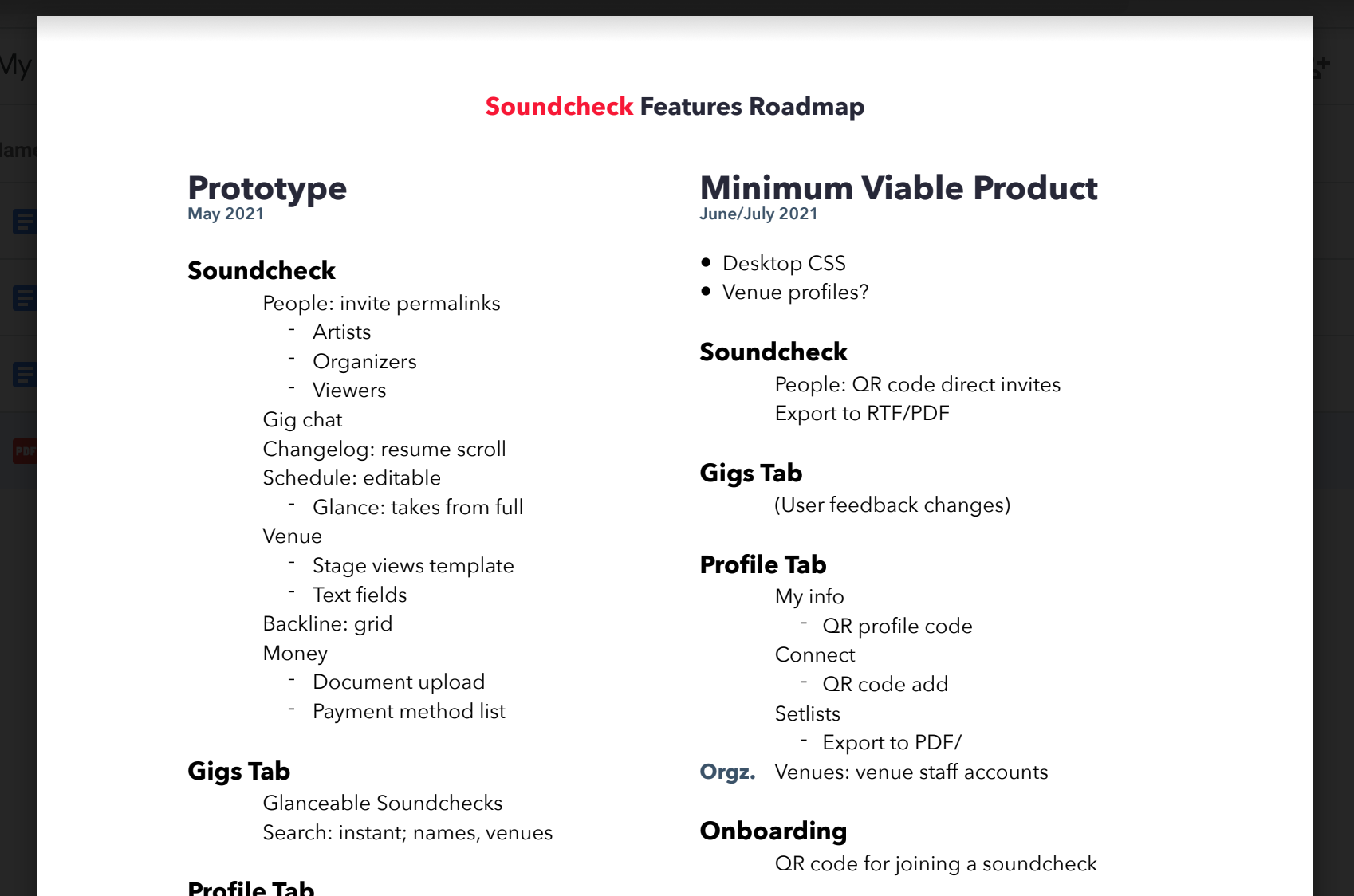
After deploying a successful MVP in Q3 of 2021, our team will start focusing on enticing, useful features to bundle as a premium subscription tier on top of our free service.
These VIP features might include:
Profile promotion inside a new discovery tool for matchmaking artists, promoters, and venues;
Transaction facilitation built into the app to further streamline money management;
And the ability to group soundchecks into multi-night shows or tours.
Right now we are laser-focused on our early adopters. Word of mouth is king in the entertainment business, and our fans are excited to start using the web app as soon as it’s released.
We’ll run targeted ads on social media sites, partner with music influencers across different platforms, and engage online communities by participating in discussions and leaving friendly comments before pitching our product.
We also plan to host Soundcheck Shows at established venues to showcase how easy it is to use our platform and to generate buzz in local music circles in the real world.
Soundcheck streamlines and standardizes preparation for live music shows. The user-friendly interface and easy-to-use collaboration features lower the barrier to entry for reluctant folks, and make it simple to share and receive up-to-date information on the gig.
Soundcheck puts contact info, front of house details, backline, riders, and more all in one place.
Soundcheck Handoff Document
Overview of major deliverables with links to critical documents.
Interface Evolution
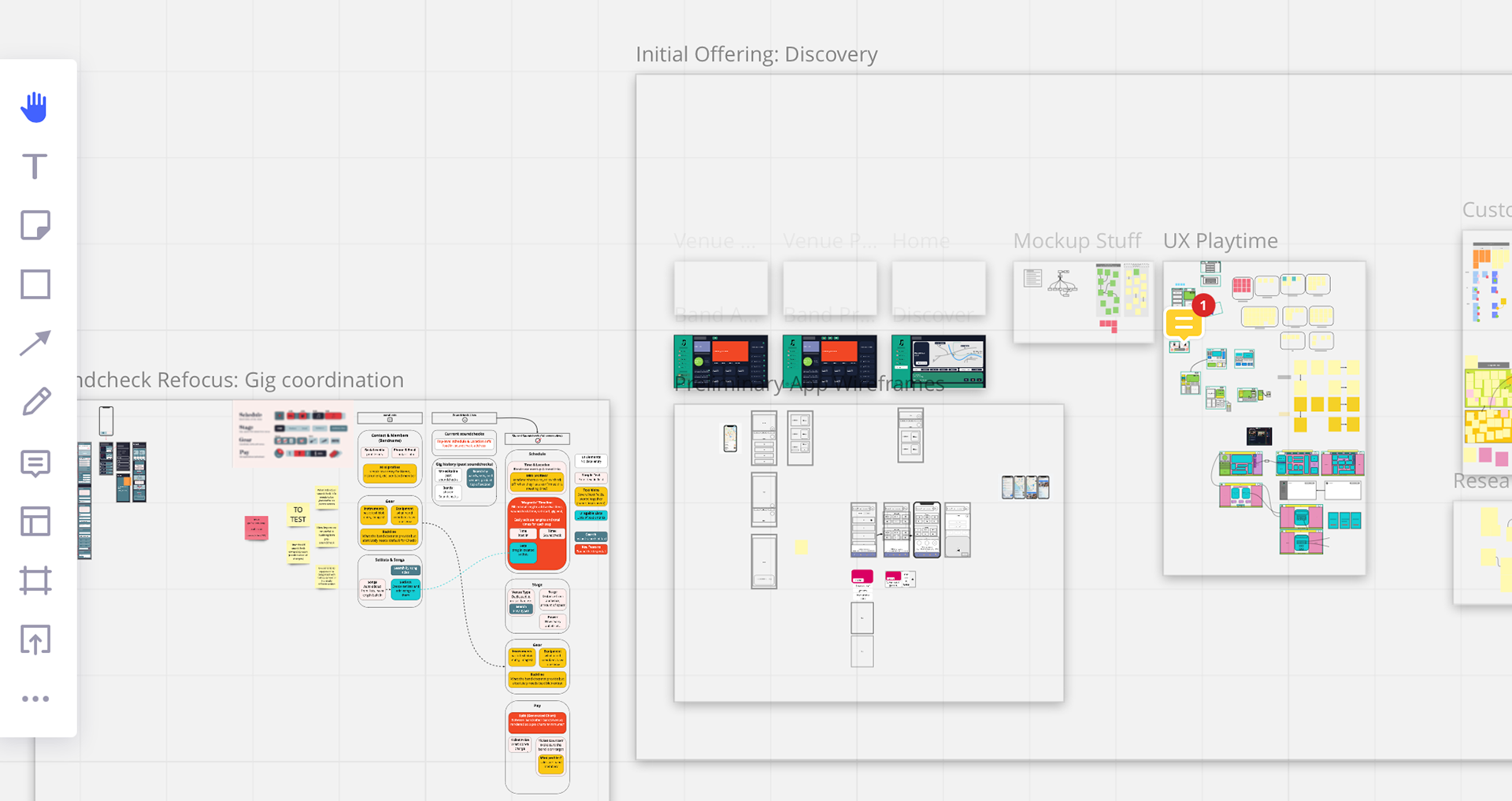
As we moved from ideation to user research and refined our product, we solidified key features and responded to direct feedback we solicited from our would-be-users.
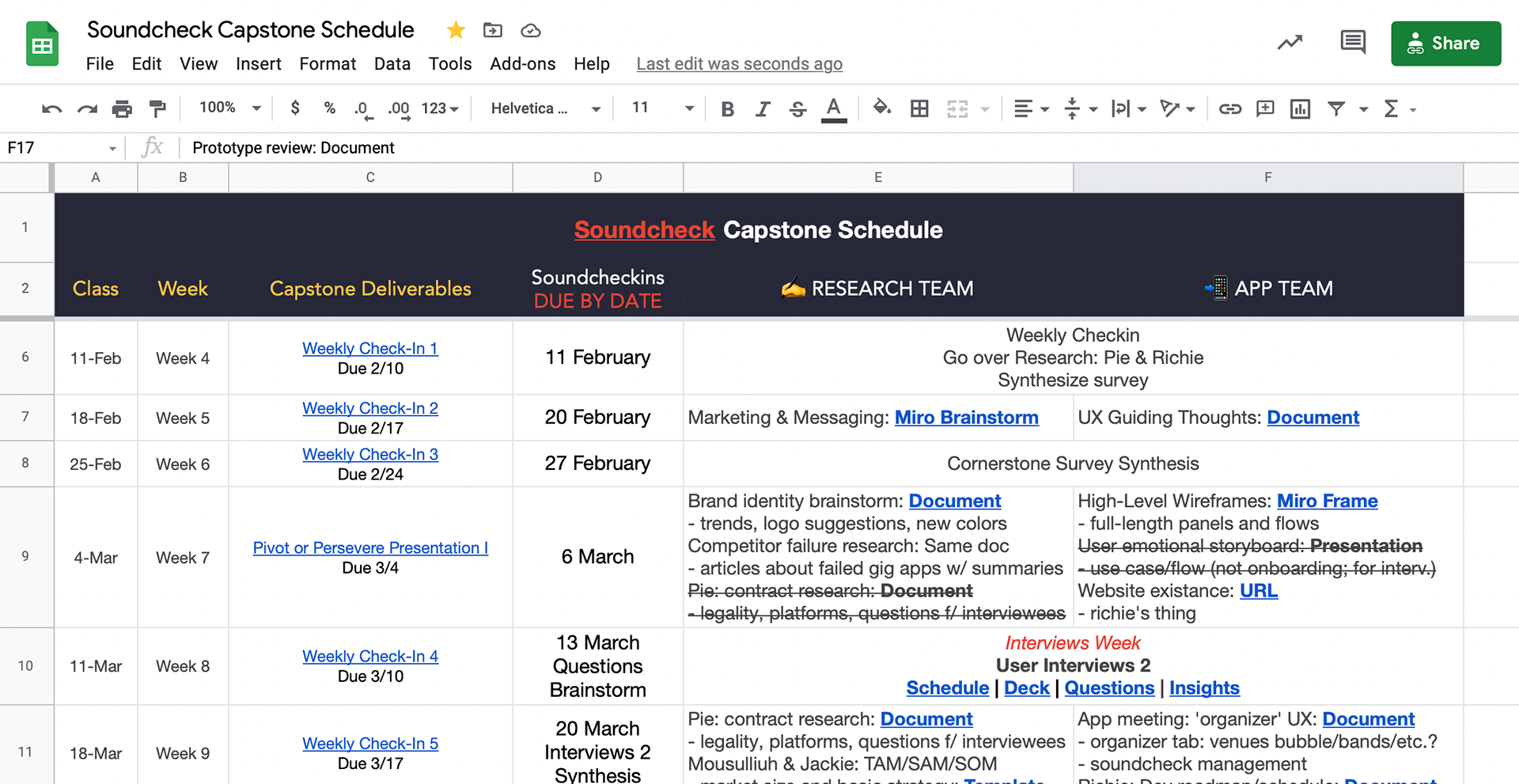
Example Check-In
I wrote check-ins every week to recap our progress and set goals to accomplish by our next Soundcheckin.






Throughout the semester, I meticulously catalogued and recapped our process with documents and internal presentations. We used online collaboration tools like Google Drive, Miro, and Discord to keep everything running on time. I created spreadsheets to track our interview participants, and interview templates to ensure consistency across different interviewers. At several points in the semester, I presented our progress to the capstone audience to get feedback on our app design and brand message.